
처리중 입니다

처리중 입니다
1. 디자인 관리

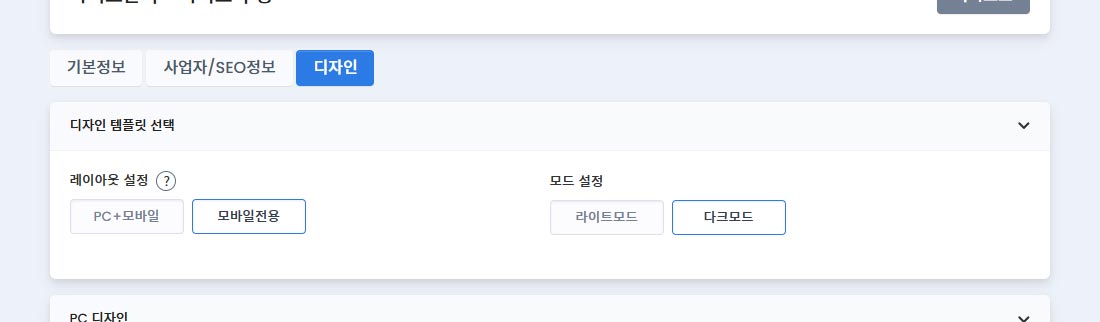
카테고리 [사이트/SEO설정] > [디자인] 클릭 시 디자인 레이아웃을 설정할 수 있는 페이지가 나타납니다.
사이트 생성 시 선택했던 반응형/모바일전용과 화면 모드를 설정할 수 있습니다.
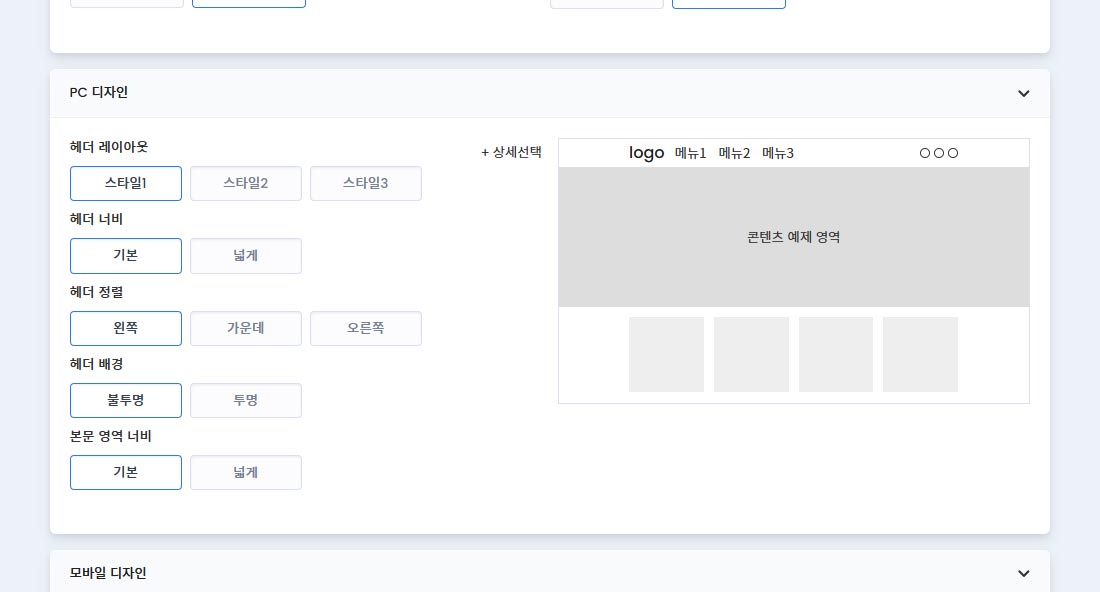
2. PC 헤더 레이아웃 설정

헤더 레이아웃을 다양한 옵션을 통해 자신만의 헤더를 만들 수 있습니다.
상세선택 클릭 시 아래의 상세 디자인을 선택할 수 있습니다.
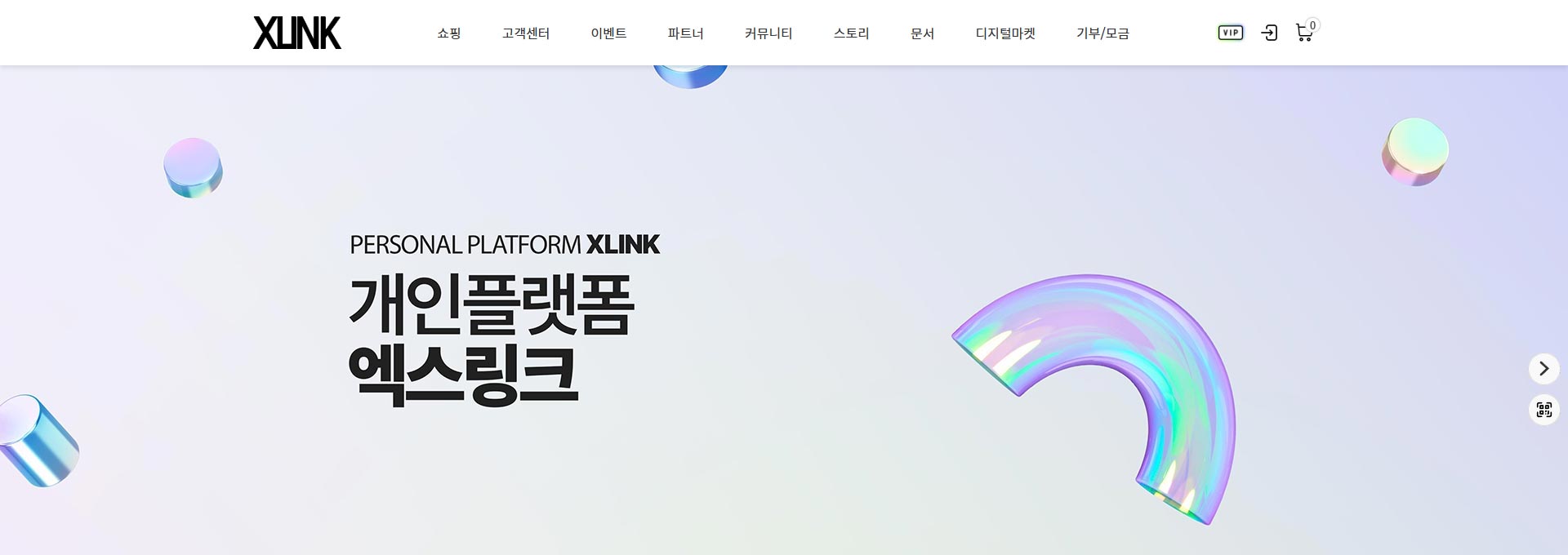
2-1. 헤더 스타일
✅ 1번 스타일 |
✅ 2번 스타일 |
✅ 3번 스타일 |
2-2. 헤더 정렬
|
✅ 왼쪽 |
|
✅ 가운데 |
|
✅ 오른쪽 |
2-3. 헤더 배경
|
✅ 불투명 |
|
✅ 투명
|
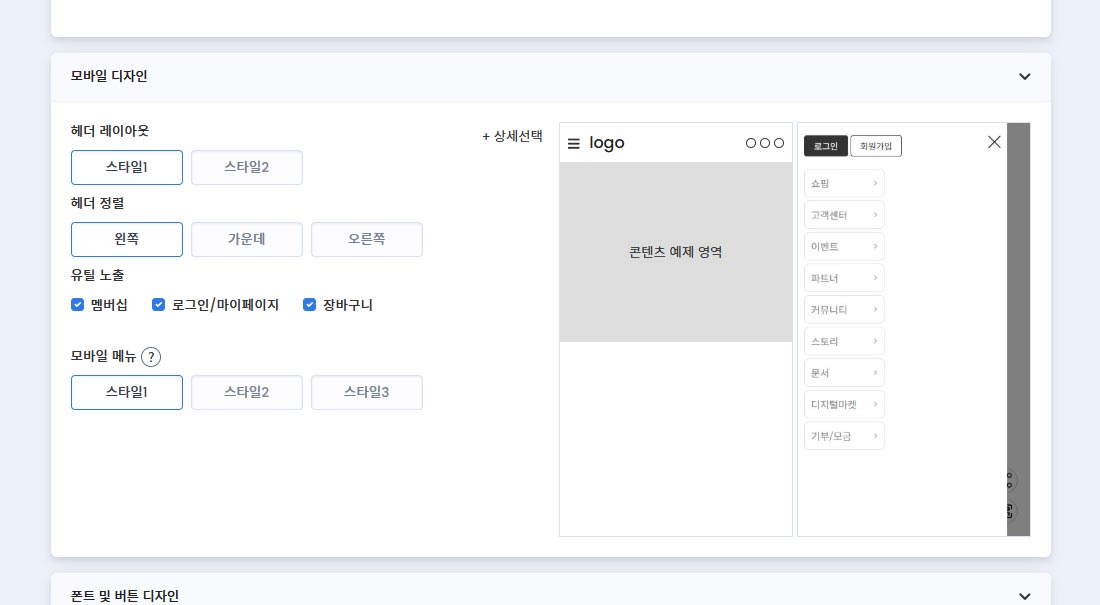
3. 모바일 디자인

3-1. 모바일 헤더 스타일
|
✅ 1번 스타일 |
✅ 2번 스타일 |
3-2. 모바일 헤더 정렬
|
✅ 왼쪽 정렬 |
✅ 가운데 정렬 |
✅ 오른쪽 정렬 |
3-3. 모바일 헤더 유틸 노출
|
✅ 유틸 노출 |
✅ 멤버십만 노출 |
✅ 유틸 비노출 + 오른쪽 정렬 |
3-4. 모바일 메뉴 스타일
|
✅ 1번 스타일 |
✅ 2번 스타일 |
✅ 3번 스타일 |
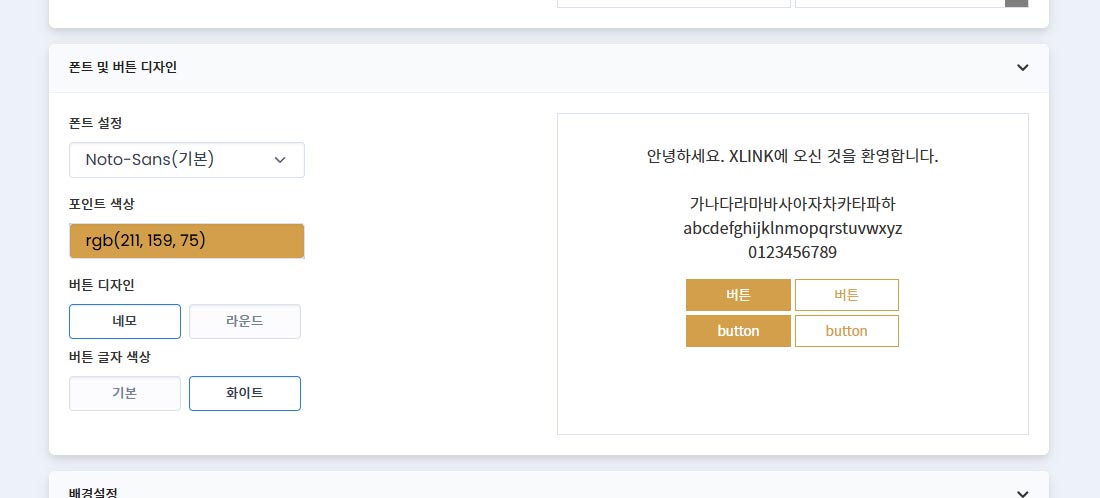
4. 상세 디자인 선택

* 또한 해당 설정은 랜딩설정에서도 수정가능합니다.